Bir web sitesi HTML, CSS VE JavaScript'in kullanımı ile geliştirilir. Bunlardan HTML içerik işaretleme dili iken, CSS bu içeriğin nasıl görüneceğini düzenlemek için kullanılır. JavaScript ise web siteye fonksiyonellik kazandırır.
Makalenin başında bu bilgileri vermemin amacı makalenin asıl konusu olan noscript etiketinin de HTML ve JavaScript ile ile ilgili olmasıdır.
HTML genel olarak etiketlerden oluşan bir dildir. Bu etiketlerden biri de noscript etiketidir. noscript etiketi normal html etiketlerinden biraz farklı çalışır.
Noscript Etiketinin Çalışma Mantığı:
HTML çalışma mantığına göre etiketler yazıldıkları sıraya göre web arayüzünde görünürler. noscript etiketi içinde olan bilgiler ise sadece kullanılan tarayıcının JavaScript'i desteklemediği veya JavaScript özelliğinin aktif olmadığı durumlarda projeye eklenir. Bu etiketin diğer etiketlerden farkı ise etiket içinde script etiketinin eklenememesidir. Zaten eklenmesinin de bir anlamı yoktur.
Noscript Etiketinin Çalışma Mantığı eşliğinde aşağıdaki sonuçlara varabiliriz.
1. JavaScript'in desteklendiği ve JavaScript'in aktif olduğu tarayıcılarda noscript etiketi içindeki satırlar tarayıcı tarafından görmezden gelinir.
2. Sadece JavaScript'in desteklenmediği ve JavaScript özelliğinin kapalı olduğu tarayıcılarda noscript etiketi içindeki satırlar çalıştırılır.
3. noscript etiketi için script etiketi eklenmez.
4. Genelde noscript etiketi içinde web sitenin javascipt kodlarına ihtiyacı olduğu yerlerde açıklama metni yazmak için kullanılır.
5. noscript etiketi head ve body etiketilerinin ikisinden birinde yer alabilir. Bununla ilgili bir kısıtlama yoktur. ama head içinde yer alırsa sadece link, style ve meta etiketleri içerebilir. (Not: noscript etiketi sadece HTML 5 ile head içinde de yer alabiliyor. Daha önce sadece body etiketi içinde yer alabiliyordu)
6. XHTML, noscript etiketini desteklemez.
7. noscript etiketini içinde global özelliklerin (global attributes) hepsi kullanılabilir.
8. noscript etiketi bilinen tüm tarayıcılar tarafından desteklenen bir etikettir.
Açıklamalardan sonra noscript etiketinin kullanımı ile ilgili aşağıdaki örneğe bakabiliriz.
<script>
document.write("merhaba!")
</script>
<noscript>
Tarayıcınız JavaScript'i Desteklemiyor. Veya tarayıcı özelliklerinden JavaScipt deaktif edilmiş durumda
</noscript>
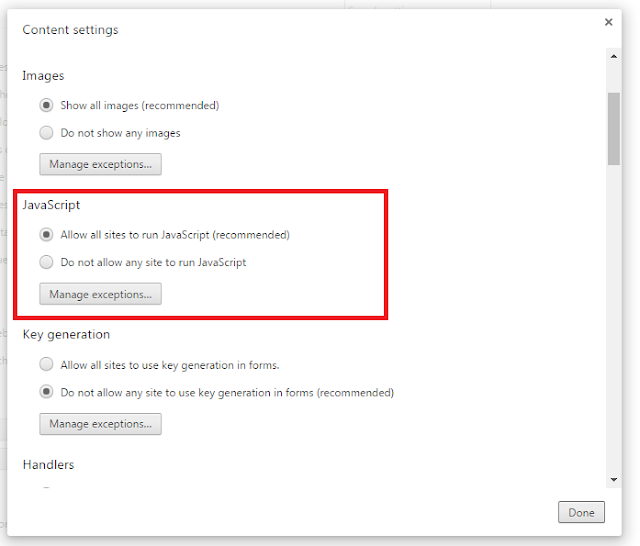
noscript etiketi bir çok web geliştirici tarafından projelerde kullanılmasa da aslında kullanıcının doğru yönlendirilebilmesi için hayati öneme sahiptir. Özellikle günümüz web projelerinin JavaScriptsiz düşünülemediği bir zamanda ve tarayıcılarda da JavaScript kodlarının çalıştırılmasını engelleme özelliği olduğu için mutlaka projelere noscript etiketi altında açıklama yazıları eklenmelidir.


Yorumlar
Yorum Gönder