Bir web sitesini değerlendirirken en önemli kriterlerden bir tanesi kullanıcıların web sitelerini rahatça kullanabilmeleridir. Örneğin bir link üzerine geldiğinde bu linkin tıklanabilir olmasını gösterebilmek için renk değişimi, bu linkin diğer yazılardan seçilmesi önemli noktalardan bir tanesidir.
Bu makalede CSS'de sıkça başvurduğumuz ve kullanıcının işini kolaylaştıran özelliklerden bir tanesi olan linkler üzerine gelindiğini mouse'un bulunduğu alanın bildirimidir. Yani farenin görünümünü değişmesi... Örneğin bir link üzerindeyken farenin el işaretine dönüşmesi kullanıcının bu linkin tıklanabilir olduğunu bildirecektir.
Genel olarak mouse işaretinin görünümünü ayarlamak için CSS de "cursor" özelliği kullanılır ve bu cursor özelliğinin de parametreleri vardır. Örneğin linkin üzerinde el işareti göstermek istiyorsak cursor=pointer gibi kullanmamız gerekiyor.
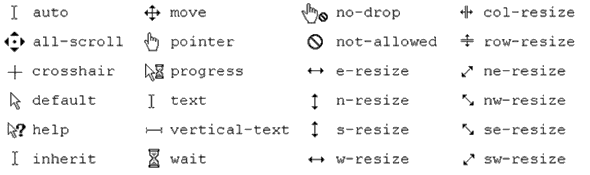
Makalenin devamında CSS de kullanılan tüm cursor özellikleri verilmiş ve bunların kodları da aşağıda yer almıştır.
auto
crosshair
default
e-resize
grab
help
move
n-resize
ne-resize
nw-resize
pointer
progress
s-resize
se-resize
sw-resize
text
w-resize
wait
not-allowed
no-drop
Son olarak konuyu özetleyecek olursak... CSS de mouse görünümü ayarlamak için cursor özelliği kullanılır. Bu özelliğin yukarıda gösterildiği gibi değerleri vardır. Bu değerlerin üzerinde geldiğinizde de mouse işaretinin değiştiğini göreceksiniz. Buna göre sizin için gerekli olan özelliği seçerek kullanabilirsiniz...
Umarım makalem faydalı olmuştur.
Konuyla alakalı sorularınız olursa bana yazabilirsiniz...
Bu makalede CSS'de sıkça başvurduğumuz ve kullanıcının işini kolaylaştıran özelliklerden bir tanesi olan linkler üzerine gelindiğini mouse'un bulunduğu alanın bildirimidir. Yani farenin görünümünü değişmesi... Örneğin bir link üzerindeyken farenin el işaretine dönüşmesi kullanıcının bu linkin tıklanabilir olduğunu bildirecektir.
Genel olarak mouse işaretinin görünümünü ayarlamak için CSS de "cursor" özelliği kullanılır ve bu cursor özelliğinin de parametreleri vardır. Örneğin linkin üzerinde el işareti göstermek istiyorsak cursor=pointer gibi kullanmamız gerekiyor.
Makalenin devamında CSS de kullanılan tüm cursor özellikleri verilmiş ve bunların kodları da aşağıda yer almıştır.
auto
crosshair
default
e-resize
grab
help
move
n-resize
ne-resize
nw-resize
pointer
progress
s-resize
se-resize
sw-resize
text
w-resize
wait
not-allowed
no-drop
<span style="cursor: auto;">auto</span><br />
<span style="cursor: crosshair;">crosshair</span><br />
<span style="cursor: default;">default</span><br />
<span style="cursor: e-resize;">e-resize</span><br />
<span style="cursor: grab;">grab</span><br />
<span style="cursor: help;">help</span><br />
<span style="cursor: move;">move</span><br />
<span style="cursor: n-resize;">n-resize</span><br />
<span style="cursor: ne-resize;">ne-resize</span><br />
<span style="cursor: nw-resize;">nw-resize</span><br />
<span style="cursor: pointer;">pointer</span><br />
<span style="cursor: progress;">progress</span><br />
<span style="cursor: s-resize;">s-resize</span><br />
<span style="cursor: se-resize;">se-resize</span><br />
<span style="cursor: sw-resize;">sw-resize</span><br />
<span style="cursor: text;">text</span><br />
<span style="cursor: w-resize;">w-resize</span><br />
<span style="cursor: wait;">wait</span><br />
<span style="cursor: not-allowed;">not-allowed</span><br />
<span style="cursor: no-drop;">no-drop</span></div>
Son olarak konuyu özetleyecek olursak... CSS de mouse görünümü ayarlamak için cursor özelliği kullanılır. Bu özelliğin yukarıda gösterildiği gibi değerleri vardır. Bu değerlerin üzerinde geldiğinizde de mouse işaretinin değiştiğini göreceksiniz. Buna göre sizin için gerekli olan özelliği seçerek kullanabilirsiniz...
Umarım makalem faydalı olmuştur.
Konuyla alakalı sorularınız olursa bana yazabilirsiniz...

Yorumlar
Yorum Gönder