Bu makalemizde Front-End developer'lar tarafından en çok tercih edilen CSS kütüphanelerinden biri olan Bootsrapta collapse'nin nasıl kullanıldığı ve uygulandığını anlatacağım. Öncelikle belirtmem gereken önemli konulardan bir tanesi de collapse işlemini uygulamak için tek yöntem bootsrap collapse kullanmak değil. Ama uygulaması açısından ve en basit olanı budur. Kütüphane tarafından sağlanan yazılım formatı doğru uygulandığı sürece bu işlemi yapmak çok basittir. Collapse işlemini de kısaca açıklayacak olursak bir butona veya bir söze tıklandığında altına veya web sayfasının her hangi bir yerinde belirli bir şeyin aktif olması gibi anlayabilirsiniz.
 Seneler önce JQuery kütüphanesi bile yokken bu işlem pure Javascript'le yapılırken sadece bu işlemi uygulamak için yüzlerce satır kod yazılması gerekiyordu. JQuery hayatımızda girdikten sonra sunduğu animasyonlarla bu işlemi çok daha görsel ve dinamik hale getirdi. Collapse işlemini yine JQuery kullanarak yapmak görsellik açısından projenize çok şey katacaktır. ve elinizde çok daha fazla seçenek olacaktır. Bunun için JQuery pluginlerini incelemenizi tavsiye ederim. Ama hızlı çözüm üretmenin kesinlikle en iyi yolu Bootsrap Collapse kullanmaktır. Bootsrap Collapse de zaten altyapısında JQuery kullanır. İsterseniz yavaş yavaş örnek üzerinden konuyu anlatmaya başlayayım.
Seneler önce JQuery kütüphanesi bile yokken bu işlem pure Javascript'le yapılırken sadece bu işlemi uygulamak için yüzlerce satır kod yazılması gerekiyordu. JQuery hayatımızda girdikten sonra sunduğu animasyonlarla bu işlemi çok daha görsel ve dinamik hale getirdi. Collapse işlemini yine JQuery kullanarak yapmak görsellik açısından projenize çok şey katacaktır. ve elinizde çok daha fazla seçenek olacaktır. Bunun için JQuery pluginlerini incelemenizi tavsiye ederim. Ama hızlı çözüm üretmenin kesinlikle en iyi yolu Bootsrap Collapse kullanmaktır. Bootsrap Collapse de zaten altyapısında JQuery kullanır. İsterseniz yavaş yavaş örnek üzerinden konuyu anlatmaya başlayayım.
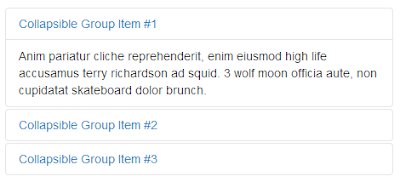
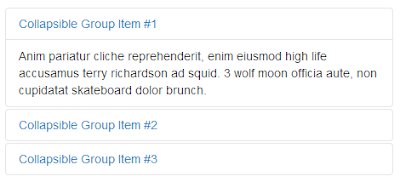
Öncelikle Collapse mantığına biraz daha detaylı bakalım. Basitçe düşünecek olursak bir butona tıklandığında aşağıda panel gibi bir şey açılması ve tekrar tıklandığında kapanması gibi algılayabilirsiniz. Bu örneklerden yola çıkarak siz de kendi projenizde bu kodları uygulayabileceksiniz. Önemli olan mantığını ve nasıl uygulandığını anlayabilmektir. Aşağıdaki örnek kodlar üzerinden bakmaya devam edelim. (Bu işlemleri yapmanız için Bootsrap ve JQuery kütüphanesinin projenize eklemeniz lazım. Ben de eklendiğini varsayarak anlatıyorum)
Bootsrap Collapse mantığında önemli olan nokta butona tıklandığında nereyi aktif edeceğini doğru şekilde belirtmenizdir. Bunun için doğru yöntem her zaman ID değerleri üzerinden ilerlemektir. Çünkü ID değerleri web sitelerinde tekil olduğu için sayfanın diğer noktalarını etkilememiş olursunuz. Buradaki demo ID'ne sahip alanımız da butona tıklayınca açılacak alandır. Bu iki alanı bir birine bağlamak için data-target="#demo" kullanılmıştır. Bu da sayfa içerisindeki ID'si demo olan alanı bul ve bunun için işlem yap anlamına gelir. Eğer class kullanmak isterseniz yapacağınız işlem ise data-target=".demo" gibi kullanmak olmalıdır. Önemli olan nokta belirli bir html kod bloğu alanının tanımlayan ID, Class ve hatta html kod alanının data-target ile butona bildirmek olmalıdır.
Son olarak yukarıda anlattığım örneği çalışan kodlar üzerinde deneyebiliriz. Bootsrap ve Jquery kütüphanelerinin de eklendiği kodlarla birlikte aşağıdaki gibi bir örneği kullanırsanız sizin projenizde de yukarıda anlattığım işlemleri uygulayabilirsiniz.
Konu ile alakalı sorularınız olursa lütfen sormaktan çekinmeyin. En kısa sürede yanıtlamaya çalışacağım.
 Seneler önce JQuery kütüphanesi bile yokken bu işlem pure Javascript'le yapılırken sadece bu işlemi uygulamak için yüzlerce satır kod yazılması gerekiyordu. JQuery hayatımızda girdikten sonra sunduğu animasyonlarla bu işlemi çok daha görsel ve dinamik hale getirdi. Collapse işlemini yine JQuery kullanarak yapmak görsellik açısından projenize çok şey katacaktır. ve elinizde çok daha fazla seçenek olacaktır. Bunun için JQuery pluginlerini incelemenizi tavsiye ederim. Ama hızlı çözüm üretmenin kesinlikle en iyi yolu Bootsrap Collapse kullanmaktır. Bootsrap Collapse de zaten altyapısında JQuery kullanır. İsterseniz yavaş yavaş örnek üzerinden konuyu anlatmaya başlayayım.
Seneler önce JQuery kütüphanesi bile yokken bu işlem pure Javascript'le yapılırken sadece bu işlemi uygulamak için yüzlerce satır kod yazılması gerekiyordu. JQuery hayatımızda girdikten sonra sunduğu animasyonlarla bu işlemi çok daha görsel ve dinamik hale getirdi. Collapse işlemini yine JQuery kullanarak yapmak görsellik açısından projenize çok şey katacaktır. ve elinizde çok daha fazla seçenek olacaktır. Bunun için JQuery pluginlerini incelemenizi tavsiye ederim. Ama hızlı çözüm üretmenin kesinlikle en iyi yolu Bootsrap Collapse kullanmaktır. Bootsrap Collapse de zaten altyapısında JQuery kullanır. İsterseniz yavaş yavaş örnek üzerinden konuyu anlatmaya başlayayım.Öncelikle Collapse mantığına biraz daha detaylı bakalım. Basitçe düşünecek olursak bir butona tıklandığında aşağıda panel gibi bir şey açılması ve tekrar tıklandığında kapanması gibi algılayabilirsiniz. Bu örneklerden yola çıkarak siz de kendi projenizde bu kodları uygulayabileceksiniz. Önemli olan mantığını ve nasıl uygulandığını anlayabilmektir. Aşağıdaki örnek kodlar üzerinden bakmaya devam edelim. (Bu işlemleri yapmanız için Bootsrap ve JQuery kütüphanesinin projenize eklemeniz lazım. Ben de eklendiğini varsayarak anlatıyorum)
<button data-toggle="collapse" data-target="#demo">Devamı</button>
<div id="demo" class="collapse">
Devamı Sözüne Tıklandıktan sonra burası açılacak
</div>
Bootsrap Collapse mantığında önemli olan nokta butona tıklandığında nereyi aktif edeceğini doğru şekilde belirtmenizdir. Bunun için doğru yöntem her zaman ID değerleri üzerinden ilerlemektir. Çünkü ID değerleri web sitelerinde tekil olduğu için sayfanın diğer noktalarını etkilememiş olursunuz. Buradaki demo ID'ne sahip alanımız da butona tıklayınca açılacak alandır. Bu iki alanı bir birine bağlamak için data-target="#demo" kullanılmıştır. Bu da sayfa içerisindeki ID'si demo olan alanı bul ve bunun için işlem yap anlamına gelir. Eğer class kullanmak isterseniz yapacağınız işlem ise data-target=".demo" gibi kullanmak olmalıdır. Önemli olan nokta belirli bir html kod bloğu alanının tanımlayan ID, Class ve hatta html kod alanının data-target ile butona bildirmek olmalıdır.
Son olarak yukarıda anlattığım örneği çalışan kodlar üzerinde deneyebiliriz. Bootsrap ve Jquery kütüphanelerinin de eklendiği kodlarla birlikte aşağıdaki gibi bir örneği kullanırsanız sizin projenizde de yukarıda anlattığım işlemleri uygulayabilirsiniz.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Simple Collapsible</h2>
<button type="button" class="btn btn-info" data-toggle="collapse" data-target="#demo">Basit Collapse</button>
<div id="demo" class="collapse">
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
</body>
</html>
Konu ile alakalı sorularınız olursa lütfen sormaktan çekinmeyin. En kısa sürede yanıtlamaya çalışacağım.

Güzel Anlatım. Ellerine sağlık...
YanıtlaSil